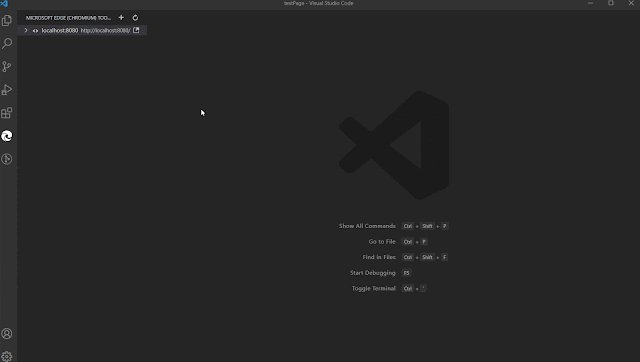
Microsoft has a new addition for developers: Now VS Code gets this new Edge tools extension
Microsoft's new extension puts Edge developer tools inside its popular Visual Studio Code editor.
Microsoft has announced general availability of its new Microsoft Edge Tools for VS Code extension, which lets developers embed Edge's browser developer tools into Microsoft's popular cross-platform code editor.
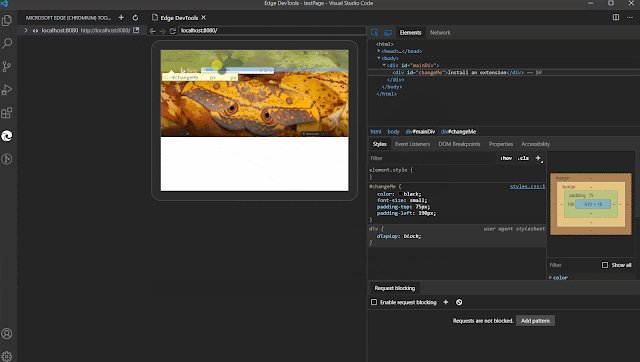
The new extension allows developers to use Edge's built-in Elements and Network tool from within Microsoft's Visual Studio Code (VS Code) to fix styling, layout, and CSS issues with a site.
The idea is to bring Edge's tools to VS Code so developers don't need to switch between the editor and browser when moving from development to debugging tasks.
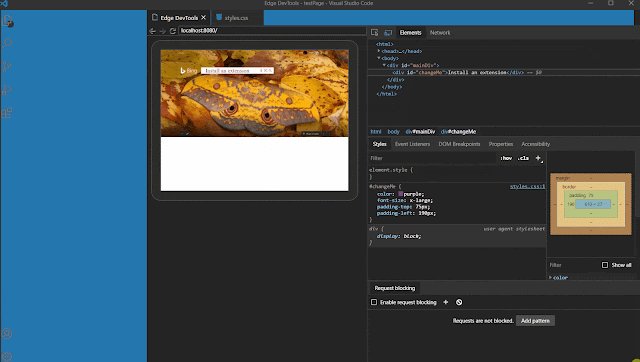
Microsoft says the new extension simplifies developers' workflow by changing the way users can launch an instance of Edge to debug. Users can now connect to an existing browser instance, start a new one or a headless browser that lacks a browser window and has no icon in the task bar.
"Continuously switching between editor and browser adds cognitive load to your workflow throughout the day. You change from one environment to another – from development to debugging mode – and you need to switch back," the Microsoft Edge Team said.
The extension's settings let users choose whether a new browser is headless or not. In headless mode, the browser doesn't open in a separate window, but rather opens in the left panel of the editor.
Now there's also a Network tab in the Edge Tools for VS Code extension. Previously, Microsoft launched a standalone extension to integrate the Edge DevTools Network pane into VS Code. It's also a feature of Edge DevTools. The Network pane is off by default for now, but Microsoft is looking for feedback on this configuration.
Microsoft notes that the extension only works with Chromium-based Edge, so presumably not with Google Chrome.
The key supported features include debugging configurations for launching Microsoft Edge browser in remote-debugging mode and auto-attaching the tools.
It also offers a sidebar view for listing debuggable targets, such as tabs and extensions, and a screen-casting feature that allows developers to see their page without leaving VS Code.
The new Edge developer tools extension is available from Microsoft's Visual Studio Marketplace.




Comments
Post a Comment